Yah, saya cukup keliru tentang hal ini. Mencoba untuk menggunakan fitur email-to-post di Facebook hanya menambahkan nama blog dan judul dinding Facebook saya tanpa konten atau link. Dari Feedburner, itu tampak seperti Facebook bisa bekerja tapi mereka hanya mendukung Twitter dalam fitur bersosialisasi mereka.
Sekarang, ada sejumlah Facebook plug-in seperti RSS Graffiti dapat Anda gunakan untuk mengambil blogger Anda RSS feed dan posting ke dinding Anda. Namun, saya menemukan alat lain sangat berguna yang saya pikir ini mungkin jalan termudah bagi siapa saja untuk digunakan.
Jika ini maka itu - atau, jika Blogger maka Facebook
Sebuah utilitas online baru telah muncul yang hanya dapat memindahkan posting sosial Anda di antara situs yang disebut IFTTT.com (atau, dengan kata lain, Jika ini, Kemudian itu). Hal ini begitu sangat intuitif dan mudah digunakan bahwa saya tidak memiliki masalah pengaturannya.Saya tidak akan membawa Anda pada cara men-setup account - Anda hanya perlu nama pengguna dan password - itu sangat mudah dilakukan. Ketika Anda memulai Anda hanya perlu mengaktifkan dan mendaftarkan akun Blogger Anda dan pilih blog yang Anda inginkan seperti ini:
Dan kemudian mengikat blog Blogger Anda ke rekening IFTTT:
Setelah terdaftar langkah pertama Anda adalah untuk 'Buat Resep' - dan dalam kasus kami itu akan menjadi dari Blogger ke Facebook:
Cukup klik pada teks biru 'ini' untuk memilih Blogger sebagai pilihan Anda sumber:
Anda dapat melihat bahwa ada banyak pilihan untuk sumber - Saya sudah highligted tombol Blogger. Selanjutnya, hanya 'Pilih Pemicu' jenis. Dalam hal ini kami ingin Tulisan baru yang akan diterbitkan ke Facebook. Namun, Anda mungkin ingin pilihan label kedua:
Pergi ke depan dan pilih 'Setiap posting baru' untuk saat ini. Sekarang Anda akan melihat Pemicu yang akan memulai acara tersebut.
Cukup pilih 'Buat Pemicu' tombol untuk melanjutkan. Anda akan diarahkan sekarang untuk tindakan yang terjadi ketika Anda memicu Blogger Post. Cukup pilih 'bahwa' link biru untuk melanjutkan:
Sekarang Anda akan melihat daftar lengkap lagi dari situs media sosial. Ada beberapa pilihan besar di sini - tapi, untuk tutorial kita klik pada icon 'Facebook':
Jika ini adalah pertama kalinya Anda ke IFTTT maka Anda harus mendaftar akun Facebook Anda seperti bagaimana Anda melakukannya akun Blogger Anda. Pastikan Anda login ke akun Facebook Anda inginkan terlebih dahulu.
Sekarang Anda harus membuat pilihan jika Anda ingin posting Blogger untuk sepenuhnya disalin ke Facebook, atau, hanya link kembali ke blog. Saya lebih suka opsi kedua 'Membuat posting link' - tetapi Anda membuat pilihan Anda:
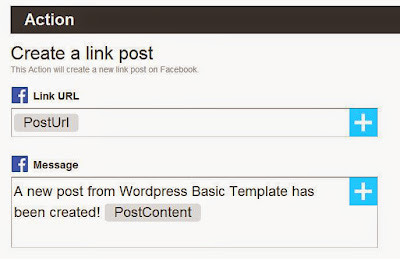
Ini adalah bagian yang sulit - bagaimana Anda ingin pesan diformat pada halaman Facebook Anda. Anda pasti bisa bereksperimen dengan ini - tetapi, Anda akan ingin Buat Aksi yang memiliki URL di bidang link dan subjek dengan teks Anda sendiri dicampur dengan posting blog Anda:
Hanya tekan 'Buat Aksi' bila dilakukan dan Anda harus memiliki sesuatu seperti ini:
Anda dapat melihat saya menggunakan bidang PostContent - tetapi, Anda tentu tidak harus mengisi dinding Anda dengan posting penuh Blogger. Koneksi Anda sekarang siap!
Sekarang bahwa link Anda aktif Anda dapat mengujinya dengan posting ke Blogger, kemudian melompat ke IFTTT.com dan mengklik Resep baru saja Anda buat dan memilih 'Periksa' tombol di sisi kanan layar seperti:
Ini biasanya berjalan setiap 15 menit - tetapi, dengan mengklik Periksa posting Anda akan muncul di Facebook dalam hitungan detik.
by
Don James